
How to Access the HttpContext in a Class Library in Core? by Nega Blog Medium
You should tag ASP.NET Core though. Also using the graphics APIs you use on a server system isn't really supported, even if it works (if I'm not entirely mistaken). There are libraries like ImageSharp which work. ASP.NET Core Image Upload and Resize. 1. image resizing in asp core. 15. How to resize image after being uploaded in ASP.NET.

Upload and resize an image with Core and ImageSharp LaptrinhX / News
I have used Magick.NET library which is available for both .NET and .NET Core to compress images. Refer to its documentation for more details. In your case you either need to save the image temporarily somewhere and use the path (similar to my example), or convert it to an array of byte in memory and read that since it accept Byte[]. using (MagickImage image = new MagickImage(@"YourImage.jpg.

Core Advantages and Disadvantages Redwerk
using var image = Image.Load (file.OpenReadStream ()); Once you get an instance of the image, you can start manipulating it using the Mutate method. For this post I want to resize the image to a fixed size: image.Mutate (x => x.Resize ( 256, 256 )); Finally, we can save the image to a stream or as a file: image.Save ( "filename" );

Net core versions and features Qaspa
84 I have updated my project from .NET 4.5 to .NET Core (with ASP.NET Core). I had some very simple code in my previous version that used the bitmap object from System.Drawing to resize an image. As I understand System.Drawing cannot be used in .NET Core because it is not cross platform, but what can be used instead?

Understanding Core, NETStandard, Core applications and Core
How to efficiently resize images in dotnet core Jeroen Verhaeghe · Follow 3 min read · 6 days ago What image processing libraries exist in 2024 and what library can we use in our project?.

Core Advantages and Disadvantages Redwerk
January 13, 2021 Javier Huthon In this article, we will show tutorial about how to upload and resize image with ASP.NET Core. Resizing image is one of ASP.NET Core features. OK, let's get started! To implement some backend, we'll start by creating a simple client:

Build a Web App with Core MVC and EF Core by Sena Kılıçarslan Core Medium
Magick.NET. Magick.NET is the .NET wrapper for the popular ImageMagick library. ImageMagick is an open-source, cross-platform library that focuses on image quality, and on offering a very wide choice of supported image formats. It also has the same support for EXIF as ImageSharp. The .NET Core build of Magick.NET currently only supports Windows.

Resize Image Net Core 2 IMAGECROT
This is the next in a series of posts on using ImageSharp to resize images in an ASP.NET Core application. I showed how you could define an MVC action that takes a path to a file stored in the wwwroot folder, resizes it, and serves the resized file.. The biggest problem with this is that resizing an image is relatively expensive, taking multiple seconds to process large images.

Core vs Core Difference and Comparison
Asp.NET core Image resizing. Related. 4. ASP.Net MVC Image Upload Resizing by downscaling or padding. 1. How to resize image upon uploading to database in asp.net mvc? 7. C# mvc image upload resizing server side. 0. Uploading Images Resize. 11. ASP.NET Core Image Upload and Resize. 1.

Core SignalR Introduction
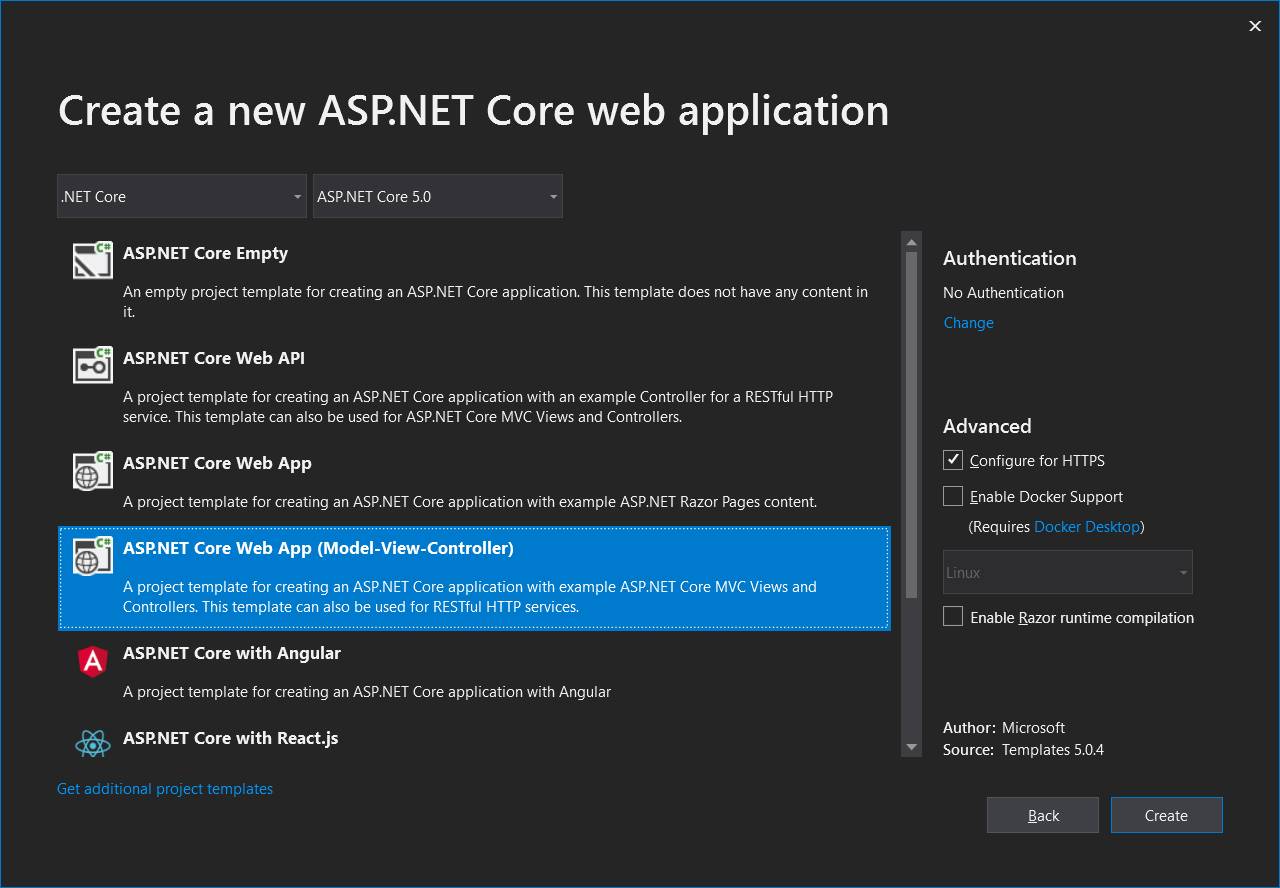
Getting Started with Upload Crop Resize Image in ASP.NET Core. We are going to create a new application with Name WebCropper for demo as shown below. Next, we are going to set Project Name "WebCropper" and location. In last part, we are going to choose . Net Core framework and ASP.NET Core Version 5.0 as the framework for application and.

FORMAT RESPONSE DATA In ASP NET Core Getting Started With Core Series YouTube
I want to resize an image and save this image multiple times with different sizes into a folder. I have tried ImageResizer or CoreCompat.System.Drawing but these libraries not compatible with .Net core 2. I have searched a lot of about this but i can't find any proper solution. like in MVC4 i have used as:
Core'da Generic Repository Pattern Kullanımı Ada Yazılım
The .NET Framework people have it easy when it comes to image resizing. You can't go past the excellent ImageResizer Package. Unfortunately, at the time of writing this, I was unable to find a mature-enough cross-platform .net core equivalent. Even forgetting about resizing and caching images on the fly from a URL, the options are still limited.

Net Core Hakkında Bilinmesi Gerekenler Nelerdir?
1 You can check this demo, after testing, it can make 65KB image to 15KB image: You just need to send source image location with the compress level 0~100, and where to send the compressed image.

Upload and resize an image with Core and ImageSharp
Resize Images with .NET Core .NET Core To resize images like PNG, JPEG, JPG and Co using .NET Core, there is no SDK support available today. But the Microsoft Mono team has written a wrapper named SkiaSharp based on the Google library Skia, which works wonderfully and fast - but unfortunately a bit complex. The documentation can also be improved.

HOW TO CROP AND RESIZE IMAGE IN CORE Girish Godage
public async Task

Testing your Core application using a real database
ASP.NET Core Image Processing Using ImageSharp to resize images in ASP.NET Core - Part 3: caching Share on: In my previous post I updated my comparison between ImageSharp and CoreCompat.System.Drawing. Instead of loading an arbitrary file from a URL using the HttpClient, the path to a file in the wwwroot folder was provided as part of the URL path.